Top 5 Web Design Tips for Startups
A solid website is the first avenue for a startup to establish respectability and reach its audience. Whatever the business, solid web design and functionality of a site can be the difference between life and death.
It can be daunting to approach such an important task, but there are a few things you can do to ensure your site's success. We'll go over a number of web design tips that you can apply to your new site.
While you may not be the person who crafts your site, you can surely oversee things and make sure the tips listed below are implemented.
Web Design Tips for Startups
Some of our tips are aesthetic, while some are more technical. Whatever methods of implementation you have, trying to add some of the below features to your site are sure to improve user experience and benefit your business.
1. Make Sure It's Intuitive
As a new site, most users won't know exactly what your business is all about. That means they're going to have questions about who you are, your product, and your prices.
Users are likely to leave a site that they have a difficult time navigating and understanding. Make sure that your mission statement or company description is readily available to people entering your site. Additionally, make the process of moving from your home page to your secondary pages simple and obvious.
The arrangement of your site is referred to as site architecture. You should have things ordered in a way that is simple and effective. It's tempting to get too complicated with the design and arrangement of your site, but overcomplicating will hurt you in a couple of ways.
First, search engines will see your site as one that has poor site architecture. Part of search engine optimization involves having a website that is set up in a clean way. This is because search engine algorithms see site architecture as a measure of the relevance of your site.
Second, it will be difficult for users to navigate your website if it's too convoluted. Make it easy for people to get around your page and understand your business.
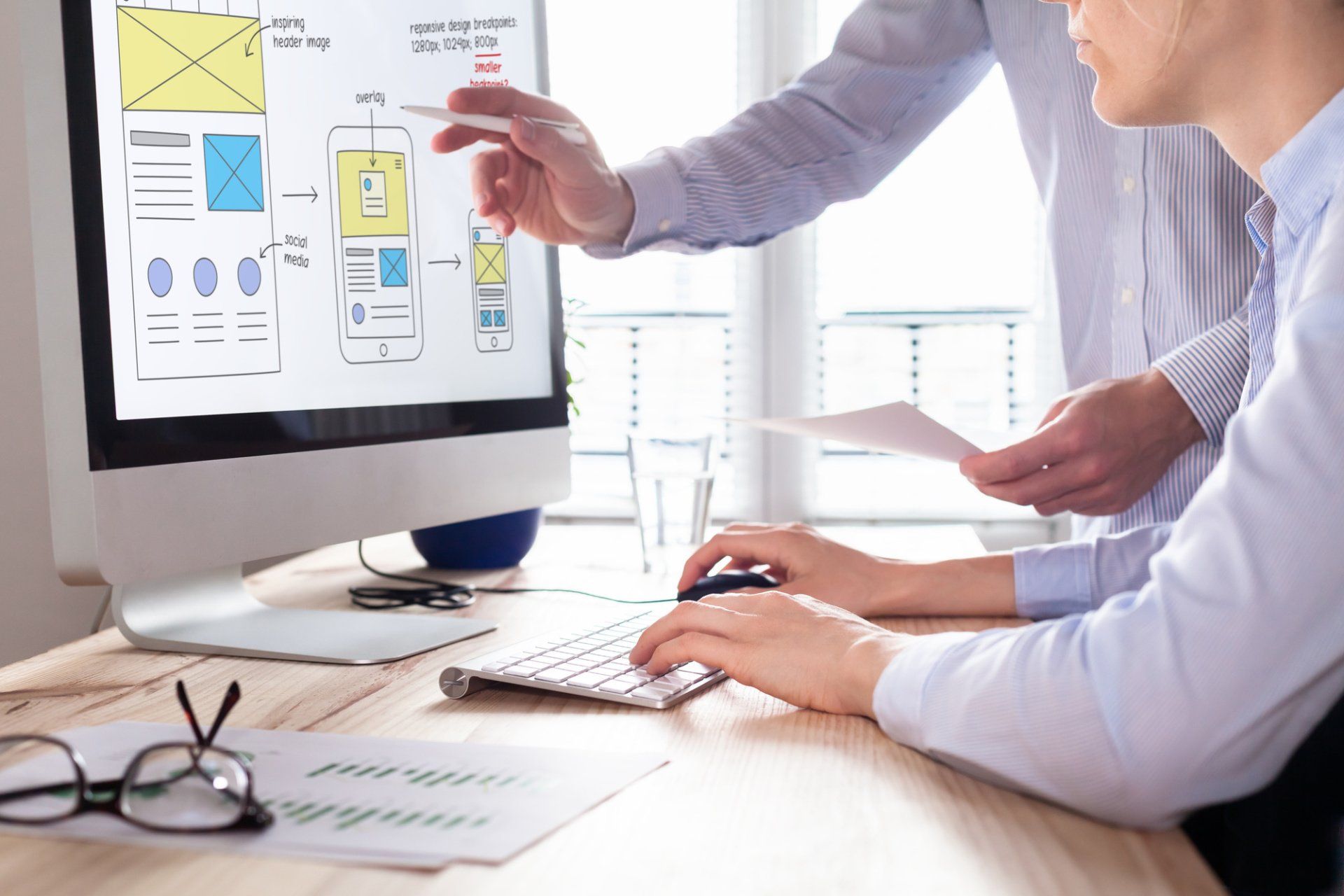
2. Ensure a Mobile Experience
It's no longer an option to have a website that isn't compatible with a mobile phone. Virtually all of your customers will have a smartphone and the vast majority of those people do most of their web browsing on their phone.
Not only must the site work on mobile phones, but it should look good as well. Adobe states that over 70 percentof people won't engage with a mobile site unless it's visually appealing.
That means consulting with design professionals about the possibility of optimizing for multiple devices. You want your site to work well on all phones, tablets, and desktops if possible.
3. Optimize Your Site Well
Search engine optimizationinvolves elements of web design. As we've discussed, site architecture is an element that factors into your ranking on Google results. Beyond that, though, you should design your site with optimization in mind.
A few things to keep in mind are content creation, keyword optimization, linking. Content creation can come in a number of forms. The most common way that sites create regular content is through blog posts.
You should seek to post at least two blogs a week on topics that your keyword research deems relevant. Keeping up on keyword activity means keeping up on the habits of the people who visit your site. Find out what people are curious about through their use of keywords and create content that answers their question.
Finally, you need to linkinternally within your site through your content. Every blog post is an opportunity for a call to action, a link to a page on your site, and a chance to link to other sites. The more interconnected your site is with the rest of the internet, the more pull it will have.
There's a lot more to SEO, and you should look into it. It can be a challenging task to optimize an entire site, so you could consider hiring a professional to manage your optimization for you.
4. Consistency is Key
It's tempting to take every new page as an opportunity to express your creativity. While that's a nice idea, it's best that you maintain a cohesive theme throughout your site. That means colors, section sizes, fonts, letter sizes, and everything else that runs through every page of your site.
This will, first and foremost, make it easy for your users to seamlessly navigate your site. Second, it just looks more professional and customers will take note.
5. Don't Overstuff Your Page
There's nothing more frustrating than opening a page that's so loaded with material and features that it doesn't load, feels crowded, and is overwhelming.
Things like chat boxes, promotional popups, widgets, and any other additional material on your site can be distracting and frustrating. While it's ok to use one or two of those features, make sure they don't clash or affect the quality of the site.
It's better to let users find the features rather than having them pop up right in their faces. A chat box at the bottom of the screen is enough to let users know that you offer chat availability. You don't need to include a pop-up photo of your CEO giving a thumbs up and saying "We're Friendly!! Talk to us!!"
Make the important things the clearest on your page. Things like links to your storefront, blog posts, and contact pages should come first. Anything that gets in the way of the basic functionality and ease of the site should be omitted.
Need Help?
Web design tips can seem simple in theory, but applying that theory is often a whole other story. Sometimes you need professionalsto handle the nuts and bolts of your website's creation.
Whether you're looking for help optimizing your site, or assistance crafting smooth site architecture, we've got the help you need. Contact us if you're interested in learning more.